Content Security Policy (CSP) is an extra layer of security against attacks such as cross-site scripting (XSS) and data injection. Using CSP, you can specify trusted sources of scripts or media on your website, preventing the browser from loading content from other sources. You can also use CSP to disable the execution of in-line CSS and JavaScript.
The value of CSP is commonly set using an HTTP header. However, you can also define CSP using an HTML meta tag. In this post, you'll learn about Angular Content Security Policy and how to enable it.
What Is Angular Content Security Policy?
Angular CSP is a security feature that makes your site less vulnerable to attacks like XSS. You can use this feature to specify whether your site should allow in-line JavaScript or not. In addition, you can specify policies for other content like AJAX, CSS, and iframe.
Content Security Policy is sent to the browser using a Content-Security-Policy HTTP header. That is to say, Content-Security-Policy is the key while the actual policy is the value. The following code shows the format of the Content Security Policy:
Content-Security-Policy: policyNow let's take a look at the format of a policy. The policy contains the actual rules for the Content Security Policy. In CSP, a semicolon separates policies for multiple resource types or policy areas. For example, the code below shows a Content Security Policy for multiple resource types:
Content-Security-Policy: default-src 'self'; img-src https://*; child-src 'none';The default-src directive provides a fallback policy for other resource types where they lack their own policy. As a result, you should always include the default-src directive in your Content Security Policy. The value "self" means your website will only load resources from the same original. For the img-src directive, on the other hand, its value https://* means the website only loads images that use the secure HTTPS protocol.
Let's take a look at another example. This time, you'll see how to define multiple origins for a directive.
Content-Security-Policy: default-src 'self'; img-src 'self' static.mycdn.com;What's new here is that the policy supports the loading of images from the same origin and static.mycdn.com. You can add multiple origins by separating each with a space.
How to Enable Angular Content Security Policy
Now that you know what Angular Content Security Policy is and why it's important, let's take a look at how to enable it.
There are multiple ways to enable CSP on your website. One is on a global level using server configuration. The process for enabling CSP at the server level varies, depending on the type of service or operating system hosting your website.
Another method is by using a server-side rendering tool like Angular Universal.
The third method is by using a meta tag with http-equiv set to Content-Security-Policy. You can add the meta tag to your Angular project's index.html.
To do that, go to the src directory of the project, then open the index.html file in your choice code editor (e.g., Visual Studio Code, Sublime Text, etc). Next, add the following code inside the <head> section of the HTML content.
<meta http-equiv="Content-Security-Policy" content="">You should add the value for your Content Security Policy inside the meta tag's content property. While using this method, don't include the full Content-Security-Policy: value. Instead, only specify the value part. You can also separate policies for multiple directives using a semicolon and add multiple origins using spaces.
Fixing Content Security Policy Errors
In this section, we'll show you how to detect and fix Content Security Policy errors. In order to demonstrate this, we'll be adding CSP policies to the default Angular home page. After adding that, the page should break with a CSP error.
To follow along, you can create a new Angular project using the following command:
ng new new-projectNext, open index.html (located inside the src folder) and add the following meta tag to the <head> section:
<meta http-equiv="Content-Security-Policy"
content="default-src 'self'; img-src https://*;">After that, run the following command to deploy a debug build:
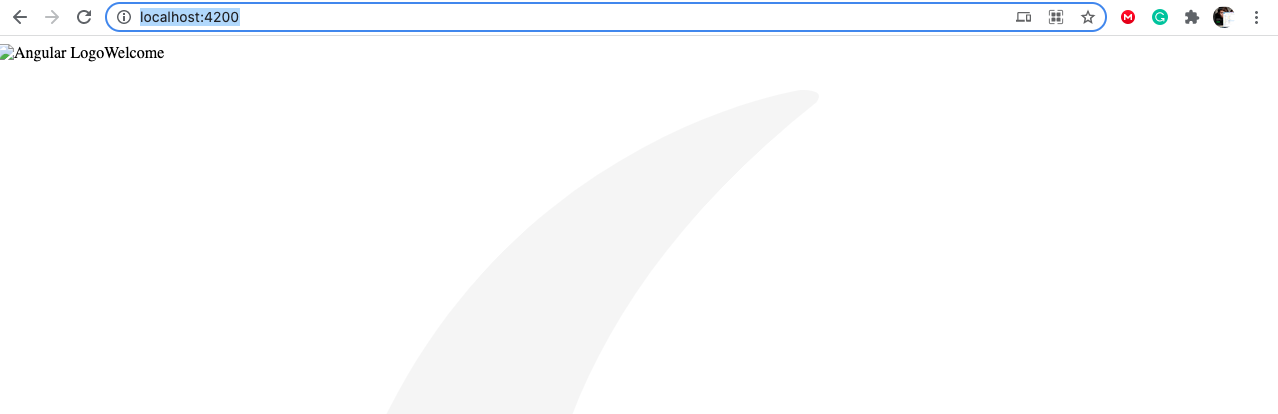
ng serveThen wait for Angular to set up the debug server. Once that's done, go to http://localhost:4200 on your web browser to access the site. You should get a page that looks like this:

As you can see, the page is broken. For instance, the image for the logo is not loading. Another thing that's broken is the page style (CSS).
Debugging the Error
Now let's try to get more details on what the cause of the problem could be. Right-click on the web page and select the browser Inspect tool. Inside the tool, navigate to the Console tab. You should find a report similar to this:

From the above report, we can see why our image isn't loading. We can also see why our in-line CSS isn't working. Both errors are due to the Content Security Policy directive.
The first error reads:
Refused to load the image 'http://localhost:4200/favicon.ico' because it violates the following Content Security Policy directive: "img-src https://*"The message is self-explanatory. In our CSP, we specified that our site should only load images over HTTPS. One way to fix this error is by allowing non-HTTPS images from the same origin. We can do that by including "self" as an origin for the img-src directive.
The next error outputs the following message:
Refused to apply inline style because it violates the following Content Security Policy directive: "default-src 'self'".To fix this, we may need to add an unsafe-inline. However, you should avoid allowing in-line scripts on your site unless it is necessary.
Now we are left with one final error; which outputs the following message:
Refused to load the image 'data:image/svg+xml;base64,PHN2... QwLjl6IiAvPgogIDwvc3ZnPg==' because it violates the following Content Security Policy directive: "img-src https://* 'self'".This error, just like the first one, affects loading images. Notice that this image is not from an HTTPS source, nor is it on the origin file system. In order to fix this, we include data: to the img-src directive.
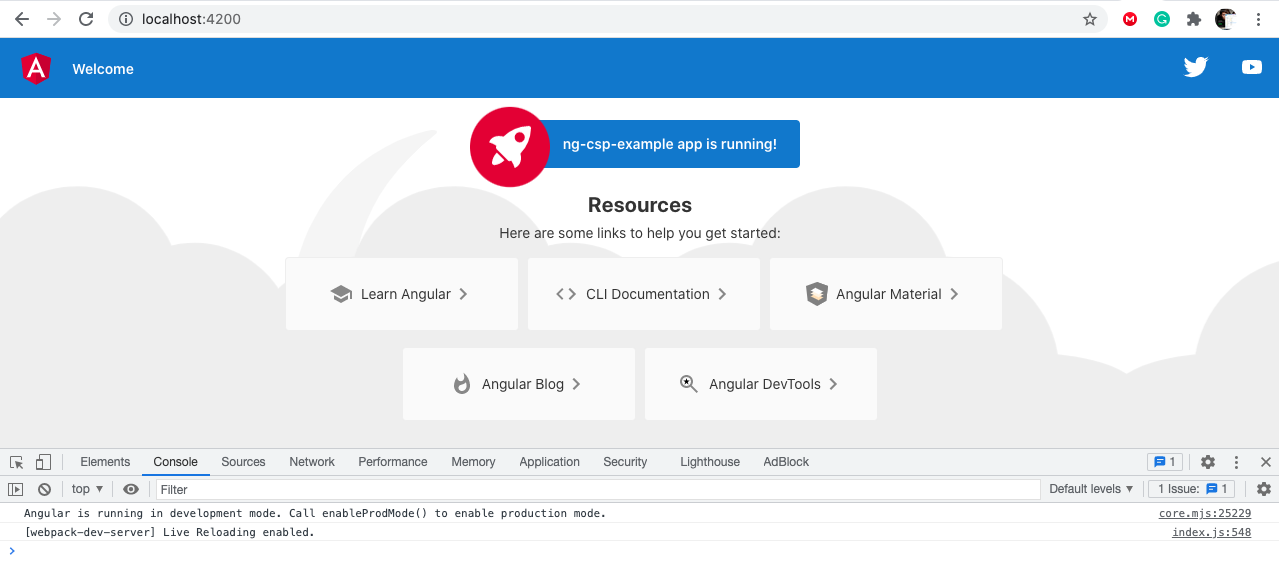
And with all the errors out of the way, here's our page loading with all images and styles working:

Notice that there are no more pesky red error messages in the console tab. Congrats!
Here is the complete code for the new Content Security Policy that doesn't break our images or CSS.
<meta http-equiv="Content-Security-Policy"
content="default-src 'self' 'unsafe-inline'; img-src https://* 'self' data:;">
Conclusion
Content Security Policy is a great security feature in modern web browsers. Using CSP and following other security best practices can eliminate most XSS-related attacks from your website. In this post, we showed you what Angular Content Security Policy is. We also showed you how to enable it. In addition, we were able to practice how to detect and fix Angular Content Security Policy errors.
One good place to start when debugging Angular Content Security Policy errors is from the browser console. The console feature is available out of the box in most modern web browsers like Chrome and Firefox.
And finally, make sure that you fix Angular Content Security Policy errors only by changing the policies to new values that work and are still secure.
This post was written by Pius Aboyi. Pius is a mobile and web developer with over 4 years of experience building for the Android platform. He writes code in Java, Kotlin, and PHP. He loves writing about tech and creating how-to tutorials for developers.



